¿Qué es Varnish Cache?
Fuente wikipedia.org
Varnish cache es un acelerador de aplicaciones web, también conocido como caché de proxy HTTP inversa. Se instala delante de cualquier servidor HTTP y se configura para almacenar en caché una copia del recurso solicitado. Ideado para aumentar el rendimiento de las aplicaciones web.
Varnish Cache es Flexible ?
Una de las características es su lenguaje VCL. VCL permite determinar las políticas a tomar sobre las peticiones de entrada. En esta política se puede decidir que contenido desea servir, desde donde se desea obtener el contenido y la forma en que la solicitud o la respuesta debe ser alterada.
Varnish Cache tiene Licencia?
Varnish Cache es software libre bajo licencia BSD.
Cuándo nació Varnish Cache?
El proyecto se inicio en 2005 y la primera version de Varnish cache version 1.0 se lanzo en septiembre de 2006.
Pasos para la Instalación Básica de Varnish.
Requisitos:
Tener funcionando un servidor Web Apache y funcionando por el puerto 8080.
Si tu tienes APACHE en el puerto 80 tienes que cambiarlo en el siguiente archivo:
# /etc/apache2/ports.conf
Si quiere saber como configurar un Servidor Web con Apache visita este link:

http://conectateperucom.blogspot.com/2013/12/instalar-apache-y-php-en-ubuntu-1204.html
Paso 1: Instalar Varnish.
# apt-get install varnish
Paso 2: Configurar los archivos de Varnish.
2.1.- Configuramos el archivo: # nano /etc/default/varnish
Cambiamos el puerto por defecto por el 80.
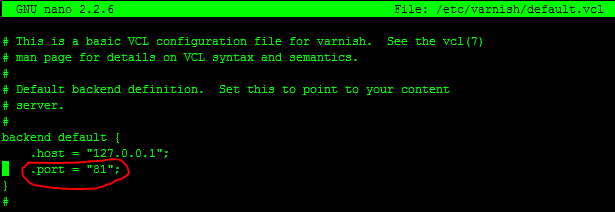
2.2.- Configuramos el archivo: # nano /etc/varnish/default.vcl
Cambiamos el puerto por el 8080 (Igual que el puerto de apache).
(En mi caso apache respondia por el Puerto 81 por eso la imagen
sale asi)
Paso 3.- Iniciamos el ServicioVarnish.
# service varnish start
Paso 4.- Verificar que reponde varnish.
En Linux
# curl -I http://laurldetuweb
En Windows mediante el navegador CHROME.
Presionas CTRL +F12 y cargara un panel.
Luego clic en Network -> clic en index o archivo principal de la página.
Luego mostrara detalles si dice via: Varnish esta todo OK.
Paso 5.- Fin.





Publicar un comentario